Intel第13世代CPUをお迎えするにあたり、密林で色々なパーツを探していた。
そこで発見して、即座にポチっとしてしまった。
それがelgato社のStream Deck XL。
以前に、左手デバイスとして、XP-PENというのを紹介した。
左手デバイスは、あれではなかった。
こっちが究極だった。
といっても、まだ、届いてちょっと触ってみただけなんだが、いや、こいつはすごいや。

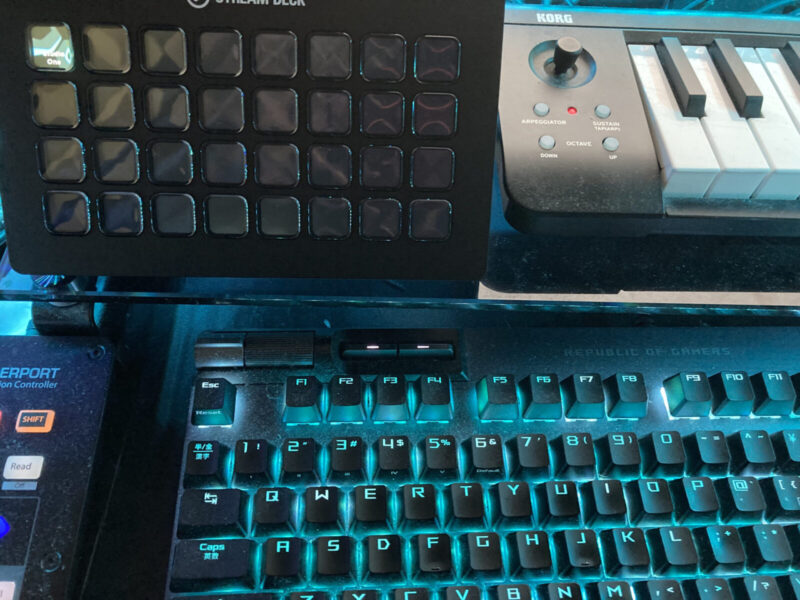
こんなやつだ。
※UPしてから気づいたが、ロゴが写っていないではないか(笑)
この斜めになっているのが、良いではないか。
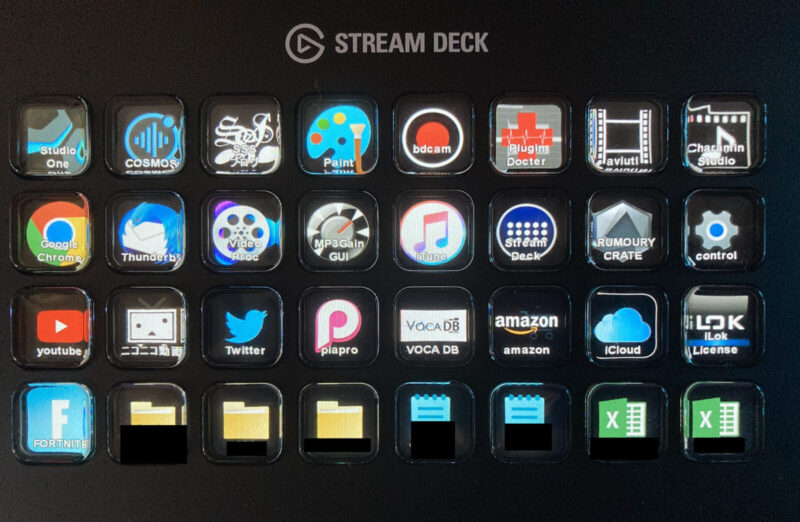
さて、届いたばっかりで、とりあえず、Studio Oneが立ち上がるボタンを作ってみた。
これの良いところが、PCで設定できることですね。
PCでStudio Oneのアイコンをペイントでちょちょいと加工して、Stream Deck用のアプリで取り込めば、上の画像のように表示される。
時代は変わったものですね。
これまでであれば、良くて紙で作って入れ込むとか、上から貼るとか、何なら直接手書きするか、という選択肢だったのが、これならいくらでも作り放題ですね。
このXLはボタンが32個あるので、32個のアプリを立ち上げられる。
アプリどころか、特定のWebページを開くこともできる。
つまり、ブラウザを立ち上げるボタンを作ることもできるし、最初からYoutubeを立ち上げるボタンも作れる。
なんて便利な。
アイコンは、いくつか用意されているものがあるものから、そこから選べば、すぐにできちゃう。
アプリによっては、ボタンに割り当てるだけで、自動的に本来のアイコンが表示されるものもあります。
たぶん、元のアイコンが使われているようです。
Microsoft Storeで入れたアプリに関しては、これまでとプログラムの保存のされ方が違うので、ショートカットをボタンに割り当てるしかありませんでした。
この場合は、アイコンはなかったので、自作するしかなかった・・・
あと、youtubeなどのページを開く場合も、アイコンは自作するしかありませんでした。
32のボタンがあると書いたが、ページ移動の機能を使えば、62個に増やすことも可能。
64にならないのは、次のページへ移動するボタンと、前のページへ移動するボタンがそれぞれ必要になるので、マイナス2。
今試してみたら、10ページまで作れたので、かなりの数のボタンを使える。
まぁ、使いやすさを考えたら、1ページでおさめるべきなんでしょうけど。
さて、これだと、単なるショートカットやタスクバーがボタンで押せるぐらいのデバイスなんだが、もちろん、それだけで終わるわけがない。
キーの割り当ても、当然できるわけです。
単純にスペースキーを割り当ててみたら、Studio Oneで曲の再生ができました。
そう、よく使う機能をこのボタンに割り当てておけば、マウスを使わなくてもすぐにできてしまう。
ボクは再生については、マウスの方に割り当ててるんですけどね。
ただ、そうなると、アプリを立ち上げるために使用するのか、Studio Oneのキーの割り当てに使うのか問題が生じるわけです。
もしくは、半々にするか?
違うんです。
そんな程度では究極といいません。
これ、通常は先ほどの画像のように、Studio Oneや他のアプリを立ち上げるようになっています。
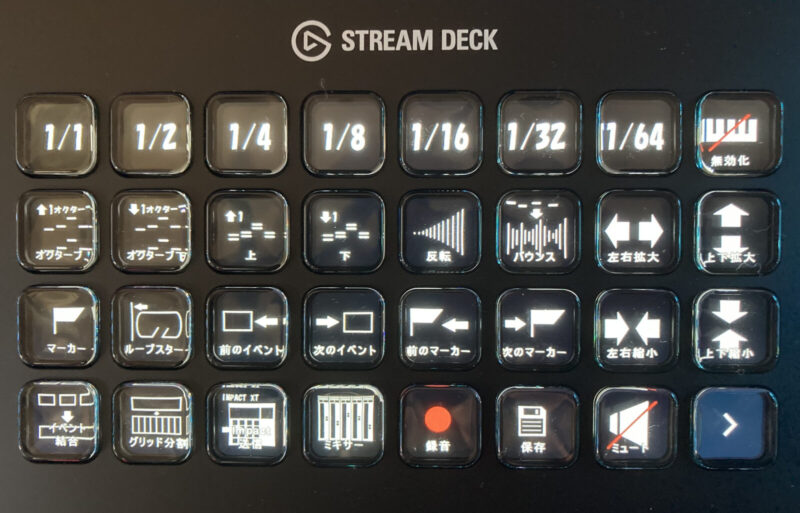
しかし、Studio Oneを立ち上げたら、Studio One用のボタンが表示されるように設定することができるようになっているんです。
配信用アプリ(ボクは使わないけど)を立ち上げたら、配信用アプリ専用のボタンが、
ペイントを立ち上げたら、ペイント専用のボタンが、
動画作成アプリを立ち上げたら、動画作成アプリ専用のボタンが、
表示されるように設定できるわけです。
当然、そのアプリを閉じると、また、最初の画面に戻ります。
こいつはすげぇや。
ボクの場合はDTMにしか使う予定がないから、Studio Oneを立ち上げたら、Studio One用のボタンが表示されるようにしておけば、十分かな。
そういえば、複数立ち上げたら、どう表示されるんだろうなぁ。
ということで、確認してみたら、表示されているものによって、切り替わりました。
例えば、1枚目のモニタでStudio One、2枚目のモニタでブラウザを立ち上げている場合、Studio OneをクリックするとStudio One用、ブラウザをクリックするとモニタ用の画面が表示されました。
つまり、現在使っているもの用の表示に切り替わるわけです。
これなら、他のアプリ関係のボタンも割り当ててもいいかも、という気になりますね。
まだ、確認していないけど、複数のアクションを、一つのボタンで行うこともできるそうです。
例えば、ボタン一つで、特定の音源プラグインを立ち上げることもできるとか。
設定が大変かもしれませんが。
ちなみに、文章を割り当てることもできるそうです。
「おはようございます」と割り当てておけば、ボタンを押せば、「おはようございます」と入力されます。
この辺りも、ボクは使う予定はないけど、配信とか、SNSとかで使えば、便利なのかもしれません。
ブログを書くときに使うと便利なのかもしれないなぁ。
まだ、ちょっと触っただけなので、もしかしたら、もっとすごいことができるのかもしれませんが、今、わかっていることだけでも、もう十分究極です。
これ、ボタンが15個のものや、6個のものもありますが、大きさ的には、32個のものでも、それほど大きすぎることはないです。
もちろん、ボタンがありすぎると不便という方は、少ない方を選択するのもありかと。
いずれにせよ、ちょっと触っただけで、これは究極と感じました。
ということで、ろくに理解もしていないのに、ブログに載せてみました。
(追記)
ちょっとだけ、いじってみました。
最初の画面のボタンを全部埋めてみた。

やってみると、ずいぶん便利。
特に、webページについては、1.ブラウザを立ち上げる、2.お気に入りからページを選ぶ、の2つの動作がボタン1つで済むようになりました。
さらに、Studio Oneを立ち上げたときに表示されるページ。

こちらに関しては、とりあえず、使いそうなものを割り当ててみた。
まだ、実際に使ってないので、このボタンじゃねぇ、というのも出てくるかもしれませんが。
上にも書きましたが、再生や複製などはマウスに割り当てているので、こちらにはないです。
アイコンは、最終的に全て自作してみました。
なかなか、面白い。
ちなみに、こちらには2枚目があります。
作ってて気づいたのですが、Studio Oneを立ち上げていると、この画面しか出ないんですね。
他のアプリを立ち上げるボタンがなくなってしまいます。
ということで、2枚目に、最初のページと同じボタンをすべて割り当てておきました。
やってみてわかったのですが、最初のページで割り当てたボタン設定を、コピペで移せました。
だから、手間といえば、手間ですが、2枚目はすぐにできあがり。
ボタンの配置も、入れ替えられるようなので、使いながら調整というところでしょうか。
まだ、これを使って、曲を創っていないので、そのあたりの感想を、また追記するか、別に書くことにします。
今のところ、どうしても慣れで、マウスで開こうとしてしまいますけど・・・
さぁ、あとは、実際に使ってみた感じですよね。
1か月後に「使えねぇ」というブログを書いていないことを祈ります。
(追記)
ずっと使い続けていますが、今のところ、不満はないですよ。
そして、夢のAvengerボタンをつくりました(笑)



コメント